Creating ASP.Net Web
Role Cloud Service
There are lots new
features has been added with the launch of new Azure portal. With this I'll be focusing on different
features in my cloud series. In this blob, I'll focus on how you can create a
ASP.Net Web Role Cloud Service from the portal.
- Login to the https://manage.windowsazure.com with your azure subscription Live ID
2. Click on the "CLOUD SERVICES" link which is at the left vertical navigation bar and click on the "+ NEW"
- Once you click on the "+ NEW", you will see the following screen. Add the site name you want to have like I have created as "CKAzureDemo". If the site name is not used by anyone then, you will see the right symbol with a green circle otherwise it will be cross in a red circle. Once you add a valid name in the URL text field, click on "CREATE CLOUD SERVICE" link at the bottom-right side.
4. You will see that the Cloud
Service with a name "CKAzureDemo" has been created . If you want
to access the site creation URL then you can click on it or directly write
onto the address bar of a web explorer.
- Till now, we have just created the web site but now we'll see how we can upload the ASP.net website to the existing ASP.net web role cloud service.
Open
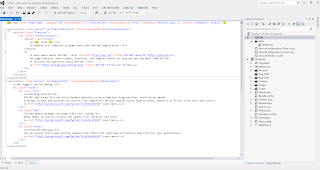
a Visual Studio 2012 and select the project template as Cloud and Select
Windows Azure Cloud Service as shown in the figure. Add the name of the project
and click a "OK" button.
6. Once
you click on OK button, you will seethe below window from where you select a
"ASP.NET Web Role " from the list of ".Net Framework 4.5
roles" and click on the ">"
button and click OK.
7. The
new project with the web role will be created. This will contain the default
template of the ASP.net application.
8. You can build the application
and test it locally by pressing Ctrl+F5. Once you test the application
locally you can package the application by "Right Click" on
CKTest cloud project and click on "Package…"
- You will see the below window and lets use the default value as shown in the image below and click on "Package" button,
9. Once the package is created,
it is ready to upload onto the site which has been created on the Azure
portal.
10. For the deployment there are
two ways of doing the deployment to the Azure portal. One is through
Visual Studio and another is directly through Portal.
11. Through Visual Studio follow
steps from 11-14. Now do the "Right-Click" to the CKTest cloud
site and click on "Publish…"
12. You
can click on Import and select the publish credential and click on open.
- 13. Then Click Next…Or you can
click on Publish button.
14. You will be able to see the
status in the Visual Studio like below:
15. The other way of doing the
deployment is directly through the portal by browsing the local package
file and configuration file.
16. Once the Azure package is
uploaded you can browse the path directly to view the site which was
created using the "ASP.NET WEB Role". http://CKAzureDemo.cloudapp.net
I
hope you would like to practice by looking at the above steps. Happy Clouding….